Web developer tools
 The following link dump represents the web developer tools that I use most frequently, both at my day job and for freelance projects.
The following link dump represents the web developer tools that I use most frequently, both at my day job and for freelance projects.
Editors and regular expressions
- Eclipse
- EditPad Pro: A great code editor with best-in-class regular expression support.
- PowerGREP
- RegexBuddy
- Renamer
- Sublime Text
Version control and diffing
- Beyond Compare
- Git client
- TortoiseHg Workbench: A Mercurial client
FTP and database clients
Documentation and web apps
- Adobe Color CC
- Can I Use: Because I can’t keep all of this in my head.
- CDNJS: Cloudflare is my favorite CDN.
- Chalkwork icon set: Currently in use at FAA.gov.
- CSS specifications (W3C)
- CSS support matrix
- Data URL encoder: Saves HTTP requests.
- Dummy image generator: For when customers want style before substance.
- FAA developer resources
- Flexbox
- Font Awesome: A custom icon font.
- Google Analytics
- Google Webmasters
- HTML specification
- HTML5 Boilerplate
- HTTP lint
- JPEG information: Don’t let the lo-fi interface fool you — this is the best JPEG compressor. Made by the same people behind Webpagetest.
- jQuery API
- jQuery UI API
- JSHint
- Mozilla Developer Network
- Normalize
- PageSpeed Insights (by Google)
- Pingdom full page test
- Stack Overflow
- TinyPNG: The best PNG compressor. It even supports 8-bit alpha transparency.
- Typography
- Unicode characters: Charbase
- Unicode characters: W3C
- Unicode code converter
- WAVE (Web Accessibility Evaluation Tool): WCAG scans
- WCAG
- WCAG color contrast checker: Your mockups violate federal law, and I can prove it with math.
- Webpagetest: Front-end page speed optimization
Browsers
- Google Chrome Canary
- Google Chrome for Android
- Google Chrome for iOS
- Google Chrome
- Microsoft Edge
- Microsoft Internet Explorer
- Mozilla Firefox Developer Edition
- Mozilla Firefox for Android
- Mozilla Firefox: The browser in which I perform the majority of my development work.
- Opera
- Oracle VM VirtualBox: I run virtual machines to cover legacy versions of Internet Explorer. I’m counting down the days until I no longer have to look at IE 8’s ugly face.
- QupZilla: One of a handful of little-known Windows-based browsers that support WebKit/WebCore. In 2013, Google forked WebCore into Blink, and soon thereafter, Chrome switched from WebCore to Blink. Since then, WebCore and Blink have been steadily diverging.
- Safari for iOS
Browser tools and plugins
- Accessibility Developer Tools: Accessibility audit and element properties
- Check My Links
- Fiddler: web debugging proxy
- Google Chrome DevTools
- LinkChecker
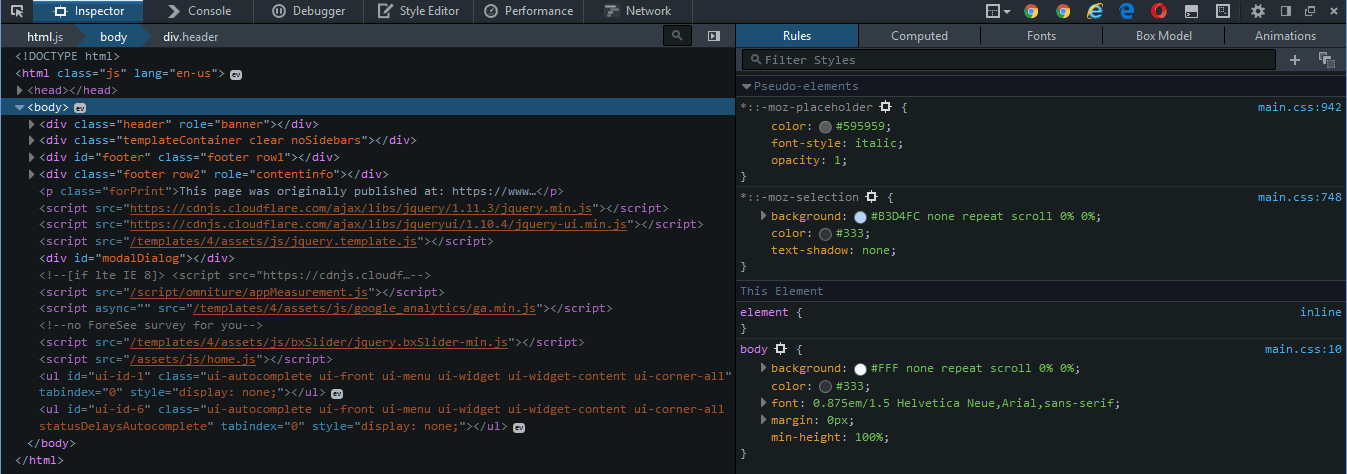
- Mozilla Firefox developer tools: Firefox’s built-in developer tools were first introduced in version 4 back in 2011, and they’ve slowly evolved into a solid replacement for FireBug. I stopped using FireBug in 2014 and haven’t looked back.
- Open With
- Pearl Crescent Page Saver
- Server Switcher: Easily switches a website between development and production tiers
- WAVE (Web Accessibility Evaluation Tool): WCAG scans
- Web Developer toolbar
 The propensity of a person to play back recorded sound in public and unsolicited (for instance, in a store, at the park, or while in the presence of a captive audience such as on the subway) is inversely proportional to the generally-accepted listenability of the music being played and the quality of both the source and the playback equipment.
The propensity of a person to play back recorded sound in public and unsolicited (for instance, in a store, at the park, or while in the presence of a captive audience such as on the subway) is inversely proportional to the generally-accepted listenability of the music being played and the quality of both the source and the playback equipment.





 While developing
While developing 







