Long as she’s got a dime, the music will never stop
The other day, Tanya and I were hanging out in my man-cave, listening to records, as we do most every evening. We had been making our way through my otherwise-neglected collection of 45s when I rediscovered a single that I had completely forgotten about, David Wills’ “There’s a Song on the Jukebox.”
Now I hope I don’t have to describe to you what a perfect gem of an old country song this is. As I hit “play” again after the needle returned, the song got me thinking about jukeboxes, but more specifically, the pricing and economics behind them.
From the 1950s, and lasting until even the 1980s, the jukebox was an essential cog in the music industry machine. In rock and roll’s formative years, the price of a single play on a typical jukebox was ten cents, as evidenced by Chuck Berry’s 1956 hit, “Roll Over, Beethoven:” Long as she’s got a dime, the music will never stop. Fast-forward about twenty years and our old buddy David Wills is still feeding single dimes into the jukebox. As inflation had eroded the value of a dime by almost half in the intervening 20 years, a single play on a jukebox in 1975 represented a much better value than it did in Chuck Berry’s era.
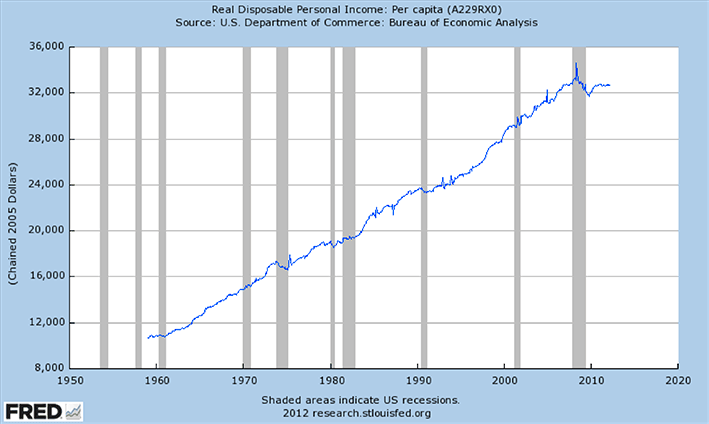
But let’s take it a step further and compare a single play in 1956 to an equivalent purchase in the present day. Merely adjusting for inflation won’t cut it, as there has been a marked increase in disposable income per capita in the United States, after adjusting for inflation. Based on the graph (below), it’s safe to say that per capita real disposable income has increased three-fold since the mid-fifties.

Our inflation-adjusted 1956 dime is worth about $.87 today. But that dime was even more valuable back then, as it represented a much bigger piece of the disposable income pie. Adjusting that inflation-adjusted dime for constant real disposable income yields a value of $2.61. Yep.
Would you pay $2.61 today to listen to a two-minute pop song once? Remember that in the 1950s and 1960s, a typical pop song lasted about two minutes. Three minutes tops.
Put another way, would you spend around $60 to listen to an hour of music — music that you wouldn’t even own afterwards? No, you wouldn’t. But you’d likely pay that amount on an annual basis with a music subscription service such as Pandora, Spotify, Rdio, Google Play, etc. Astounding: the same dollar figure that once provided only an hour’s worth of listening pleasure now provides a whole year’s worth — and with a virtual jukebox with tens of thousands of songs.
Over the past 60 years, the cost of renting music has decreased by 99.9886% on a per-hour basis.

 While developing
While developing 



 Before Tanya was born, Annie and I agreed that we wouldn’t be the kind of new parents who posted on social media every time their newborn did something cute or, say, had a particularly interesting bowel event.
Before Tanya was born, Annie and I agreed that we wouldn’t be the kind of new parents who posted on social media every time their newborn did something cute or, say, had a particularly interesting bowel event.
 This evening, I took
This evening, I took  marinated in red wine vinegar and minced garlic, a carrot, an orange bell pepper, a roma tomato, a handful of cherry tomatoes, sun-dried tomatoes marinated in olive oil and Italian spices, non-marinated sun-dried tomatoes, green olive tapenade, pistachio nutmeats, shredded Parmigiano-Reggiano cheese, and toasted corn kernels. Tomato juice to wash it down.
marinated in red wine vinegar and minced garlic, a carrot, an orange bell pepper, a roma tomato, a handful of cherry tomatoes, sun-dried tomatoes marinated in olive oil and Italian spices, non-marinated sun-dried tomatoes, green olive tapenade, pistachio nutmeats, shredded Parmigiano-Reggiano cheese, and toasted corn kernels. Tomato juice to wash it down.