The era of internal combustion engines (ICE) is ending.

I had wanted to write about my affinity for electric vehicles for some time now, but, as the owner and operator of a conventionally-powered vehicle, I lacked the moral authority to do so.
I’m proud to reveal that I’m finally walking the walk, or, shall I say, “driving the drive”. On April 11, 2019, I took delivery of a new Tesla Model 3. All black. Standard Range Plus. I waited a month before posting an article, in order to provide more than my first knee-jerk reaction.
The purchase was both planned for years, but also spur-of-the-moment. I had reserved my Model 3 more than two years prior and it was just a matter of time before I pulled the trigger. The impetus happened to be a looming repair bill for my old Saturn Aura. The estimated cost of repairs would have easily exceeded the replacement cost of the vehicle. Continuing to maintain it, therefore, would not have been logical, considering my alternative.
As alluded to earlier, I chose to name her Nicolette. Tesla, Inc. takes its name from Nikola Tesla, the underappreciated inventor, electrical engineer, and mechanical engineer. The feminine form of Nikola (or Nicolas) is Nicole, but that sounded too pedestrian. I went for Nicolette, as it means little Nicole. This is appropriate, as the Model 3 is about 20% smaller than the Model S, the car it’s somewhat based on. This is how my mind works now.
While Nicolette is far and away the most expensive car I’ve ever acquired, I don’t consider the purchase to be extravagant. When considering the total cost of ownership, the Model 3 Standard Range Plus currently compares quite nicely to a new Toyota Camry or Honda Accord.
The numbers are actually better for me, as a Marylander, as I am able to take advantage of the state’s $3,000 Excise Tax Credit for plug-in electric vehicles. This isn’t like the federal tax credit, which is only realized the following year when taxes are filed. Rather, the state of Maryland will just cut me a check, which is essentially a reimbursement for the sales tax.
Considering the above similarities in total cost of ownership, the outrageous value proposition of the Model 3 vs. the Accord or Camry becomes undeniable when considering aspects such as safety, performance, emissions, and noise.
Safety
The Model 3 is the safest car ever tested by the National Highway Traffic Safety Administration. More specifically, it has the lowest probability of injury from collisions.
That’s if a collision occurs. The following features contribute, in varying degrees, to preventing collisions in the first place: traffic aware cruise control, automated headlights, automated high beams, automated windshield wipers, autosteer, speed limit detection/warning, parallel parking, perpendicular parking, side collision warning, side collision avoidance, forward collision warning, automated emergency braking, automated lane change, lane departure warning, engage AP/TACC at 0 mph, different display icons for different vehicle types, display vehicles in adjacent lanes, and automatic display brightness.
Performance and handling
The Model 3 (Standard Range Plus) has comparable zero-to-60 acceleration to a 2007 Porsche 911 Carrera or a late model BMW 3 Series. The Model 3 (Performance) has comparable acceleration to a McLaren F1, Lamborghini Huracán, or Ferrari Enzo. Mind you, the Tesla is achieving these numbers without the obnoxious noise, vibration, tailpipe emissions, or laughable fuel economy.
For a daily driver, acceleration and responsiveness matter far more than top speed. To wit, Lamborghinis and Ferraris, with higher top speeds. do not give their owners the ability to get to work twice as fast as the other guys.
In the Tesla, I now have the confidence to take any opening. I don’t have to wonder if my car is up for the task of overtaking another vehicle at highway speed, or quickly merging. And while I’ve been putting the car through its paces over the past month with some spirited driving, I still haven’t heard the tires squeal or chirp even once. Blame traction control.
With instant torque at zero RPM, everything about the driving experience becomes precise and responsive, as if I were controlling the car in a video game. And the virtually silent operation means that I can perform maneuvers without annoying or disturbing others with an exhaust note.
Emissions
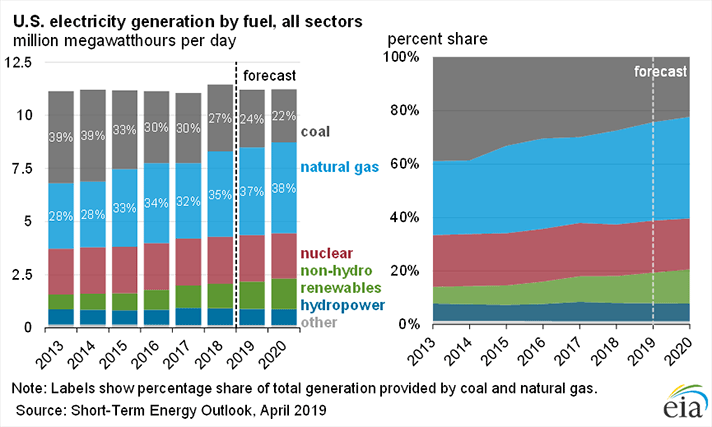
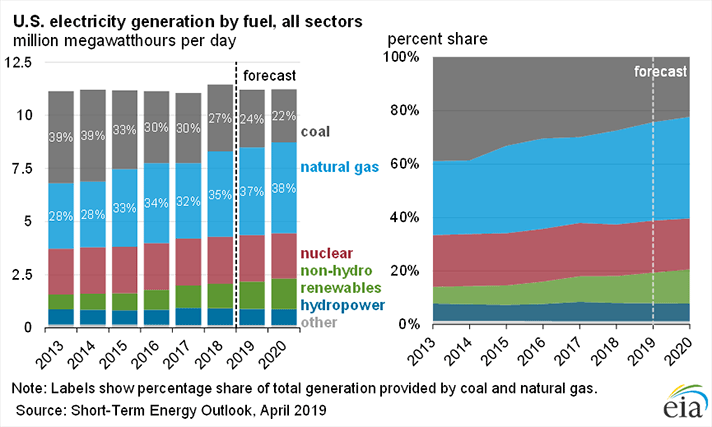
When powered from a typical electrical grid, an EV pollutes about half as much as a typical gas car. And as electrical grids continue to increase their proportion of power derived from renewable energy, the gap between the two will widen. That is, EVs are getting cleaner the longer they’re driven.

I’m much more concerned about emissions from a local, personal perspective rather than from a global “climate change” perspective. Emissions from passenger vehicles already cause the early deaths of over 50,000 people per year in the U.S. This is not a theoretical projection of future consequences — this is happening right now. Every mile driven in an ICE car is a contribution to that statistic. I’d rather opt out of that.
Noise, vibration, and heat
Perhaps I’m just getting older and progressively more annoyed by aggravating sounds, but my ears seem to have grown attuned to the cacophony of cars, trucks, and motorcycles spewing their noise pollution.
In 2012, Annie and I purchased a house at the edge of suburbia, just west of bucolic Laytonsville MD. I mistakenly thought that it would be quieter, but in fact I thought wrong. Natural-gas powered Ride-On buses roll by and rattle the windows. Mowers, trimmers, and blowers disturb my work nearly every weekday morning. Lumbering trash trucks, droning delivery trucks, Jeepy mail trucks, obnoxious pickup trucks, roaring motorcycles, growling muscle cars, four cylinder ricers. All noisy and seemingly always within earshot. And sometimes it sounds as if my house is situated somewhere inside the Nurburgring, or within an easy walking distance to a drag strip.
Engine noise is the sonic manifestation of the internal combustion engine’s inefficiencies. Every decibel of sound emitted from an exhaust pipe represents wasted horsepower, and wasted potential.
Vibrations are often overlooked, but still merit mention. They originate from the controlled explosions happening in the combustion chamber of the engine. Vibrations stress the engine and other components of the vehicle and I’m sure that they contribute to micro-stresses in humans as well, particularly the driver.
Heat: the one edge that ICE vehicles have over electric vehicles is that they have abundant waste heat that can be repurposed to heat the cabin on cold days. Again, heat is another by-product of the engine’s inefficiencies. While the battery pack and the electric motor do generate waste heat, it is a small fraction of what a typical internal combustion engine produces.
It’s sad to be reminded that around 75% of motor vehicle gasoline will ultimately be used to create noise, vibration, heat, and pollution.
Music enjoyment
This is a new discovery for me: music just sounds so much better without the engine noise providing a competing soundtrack. As a result, I don’t have to set the volume quite as high, and there is a greater clarity when speaking with passengers. Sometimes it’s the little things like this that set a car apart.
Charging
I initially wasn’t even going to mention charging. It’s a non-issue for me. I have a garage with a standard household electrical outlet. I plug it in and I have a full charge every morning. That’s all there is. Sure, charging stations are obviously great for long road trips, but the vast majority of charging is taking place in my private garage.
In summary
Good, no compromise electric vehicles are no longer solely the realm of the well-off, or the profligate. If you are in the market for a new car, a conventionally-powered vehicle is looking more and more like an anachronism, and I’m excited to watch the world transition to battery electric vehicles.














 The following link dump represents the web developer tools that I use most frequently, both
The following link dump represents the web developer tools that I use most frequently, both  The propensity of a person to play back recorded sound in public and unsolicited (for instance, in a store, at the park, or while in the presence of a captive audience such as on the subway) is inversely proportional to the generally-accepted listenability of the music being played and the quality of both the source and the playback equipment.
The propensity of a person to play back recorded sound in public and unsolicited (for instance, in a store, at the park, or while in the presence of a captive audience such as on the subway) is inversely proportional to the generally-accepted listenability of the music being played and the quality of both the source and the playback equipment.











